Strapi CMS Development Overview: Headless Content Management Made Easy
Strapi
December 20, 20249 min read

Content is the lifeblood of most online businesses, but managing an ever-growing amount of content efficiently and effectively can be daunting and time-consuming. This is particularly true if a company opts for a headless CMS over WordPress and other traditional solutions.
The answer lies in Strapi, a robust and flexible headless CMS, that empowers you to deliver exceptional digital experiences across any platform and seamlessly integrates with modern web technologies. Let’s start by examining the basic concept of headless content management systems.
Why Choose Strapi? Understanding the Headless CMS Concept
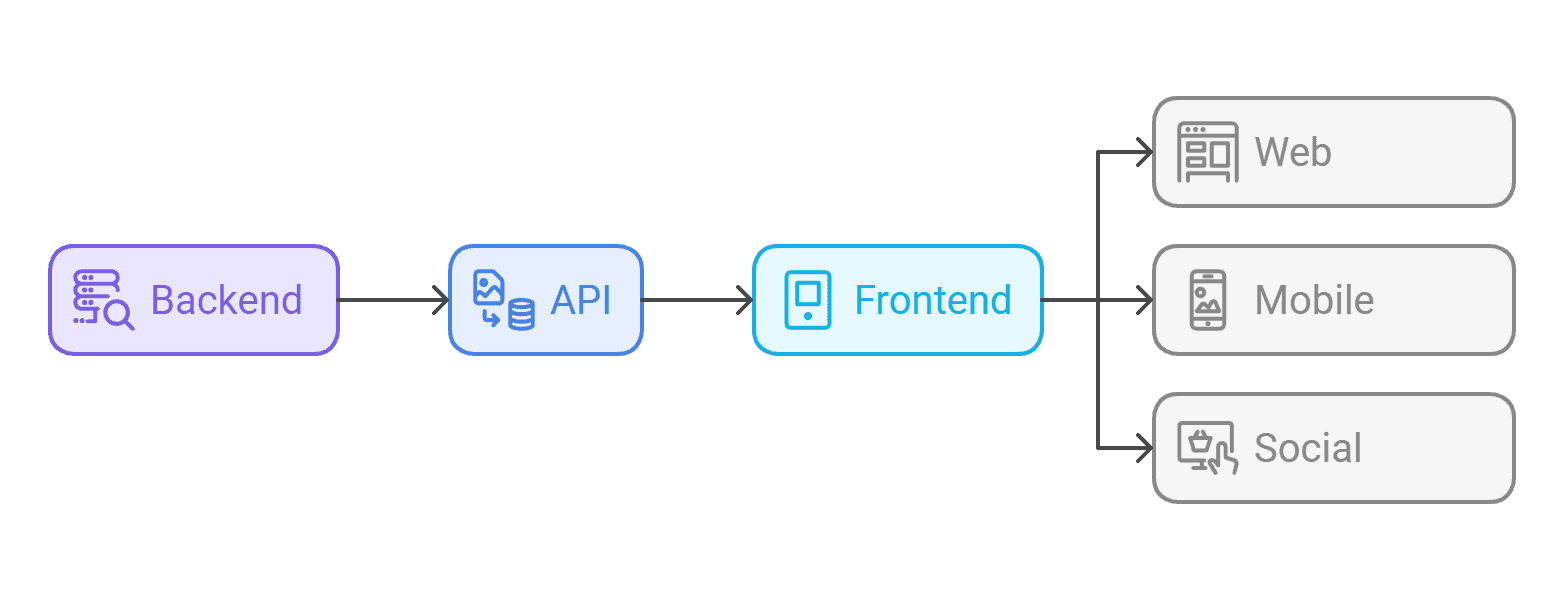
Imagine a bustling restaurant kitchen producing meals. In our analogy, the kitchen is the backend and the meals are the content. Instead of being confined to serving meals in the dining area, they can be delivered to various locations – the elegant main dining room (your website), the patio (your mobile app), or even packaged for takeaway (social media). This versatile approach is the essence of a headless CMS: separating content creation and management (the backend) from content presentation (the frontend).

Unlike traditional CMS solutions like WordPress, where the frontend and backend are intertwined, a headless CMS offers unparalleled flexibility. Designers and developers can choose the best frontend tools for specific tasks, crafting unique and engaging user experiences optimized for different use cases. This decoupling allows businesses to deliver content seamlessly across multiple channels and hardware platforms, ensuring consistency and efficiency.
Strapi is more than just a headless CMS; it’s a powerful ecosystem built on an open-source foundation, designed to empower developers and content creators alike. It’s 100% JavaScript/TypeScript, fully customizable, and developer-first. Here are some reasons why Strapi might be the right choice for you:
- Strapi connects your website’s front end to its back end using an API.
- It’s open source, free to use, developer-friendly, and well-documented.
- Mastering Strapi development is straightforward and training CMS users is easy.
- Strapi can be used with popular frameworks like React, Vue, and Angular.
Strapi’s drag-and-drop functionality, customisable content types, and media library simplify content management, allowing anyone to contribute effectively, regardless of technical expertise. Strapi offers a straightforward and adaptable architecture for backend developers. It allows seamless integration of third-party libraries, enhancing flexibility and functionality.
Strapi Integration and API-first Approach
Strapi is built with an API-first philosophy, meaning content is delivered via APIs, making it accessible to any front-end technology. This ensures your content can be consumed by websites, mobile apps, or any other platform, future-proofing your digital strategy. Strapi can be used to build various types of webpages, mobile apps, eCommerce platforms, and APIs.
Built on Node.js, Strapi delivers exceptional speed and responsiveness. This ensures a seamless integration and a consistent user experience across all your digital touchpoints, reducing bounce rates and enhancing engagement. Strapi can quickly scale up to manage heavy traffic loads.
Strapi’s modular plugin system allows you to tailor the platform to your specific needs. Whether it’s integrating with your favorite marketing tools, adding e-commerce functionality, or implementing advanced security measures, Strapi provides the flexibility to adapt to your evolving requirements.
Strapi boasts a vibrant and active community of developers, constantly contributing to the platform’s improvement. This fosters innovation, ensures regular updates, and provides access to a wealth of resources and support for custom Strapi development.
Strapi in Action: Real-World Applications
Strapi’s versatility has led to its adoption across various industries and use cases. Here are a few examples:
E-commerce Platforms: Retail brands use Strapi to power e-commerce platforms, manage product catalogues, customer data, and marketing campaigns. Strapi’s scalability and customisability ensure these platforms can handle millions of products and transactions efficiently. Its flexible nature allows it to integrate with various e-commerce solutions and tools.
Dynamic Content Hubs: Media companies use Strapi to create centralised content hubs, delivering articles, videos, and podcasts to their websites, mobile apps, and social media channels. Strapi’s API-first approach ensures content consistency and reaches audiences wherever they are.
Personalised Learning Experiences: Online education platforms leverage Strapi to manage course content, student data, and learning pathways, creating a personalised learning experience. Strapi’s flexibility allows for adaptive learning paths, ensuring students receive the most relevant content. Strapi’s modular architecture enables customization and the addition of personalized features, making it highly adaptable.
Getting Started with Strapi Development: A Roadmap to Success
Embracing Strapi for your content management needs is a strategic move towards a future-proof digital presence. Here’s how to get started:
Define Your Content Strategy: Begin by outlining your content goals, target audience, and the platforms you want to reach. This clarity will guide your Strapi implementation and ensure it aligns with your overall digital strategy. Before development begins, take a deep dive into your business needs and goals, ask the tough questions, and jot down the answers.
Choose Your Hosting Option: Strapi offers both self-hosted and cloud-based hosting options. Choose the one that best suits your technical expertise and budget.
Explore the Strapi Marketplace: Discover pre-built plugins and themes that can extend Strapi’s functionality and accelerate your development process. From e-commerce integrations to SEO tools, the Marketplace offers a wealth of resources. Strapi provides an excellent community along with a diverse range of plugins that can easily enhance your new or existing application.
Engage the Community: Leverage the Strapi community forums, documentation, and online resources to learn and connect with other Strapi users. Being an open-source headless CMS project, Strapi boasts a robust software developer community that collaborates to enhance and broaden the platform’s functionalities.
Secure Strapi CMS Development Services: Depending on the scope and timeframe of your project, you may need to find companies specializing in Strapi development or hire individual Strapi developers to get your project off the ground.
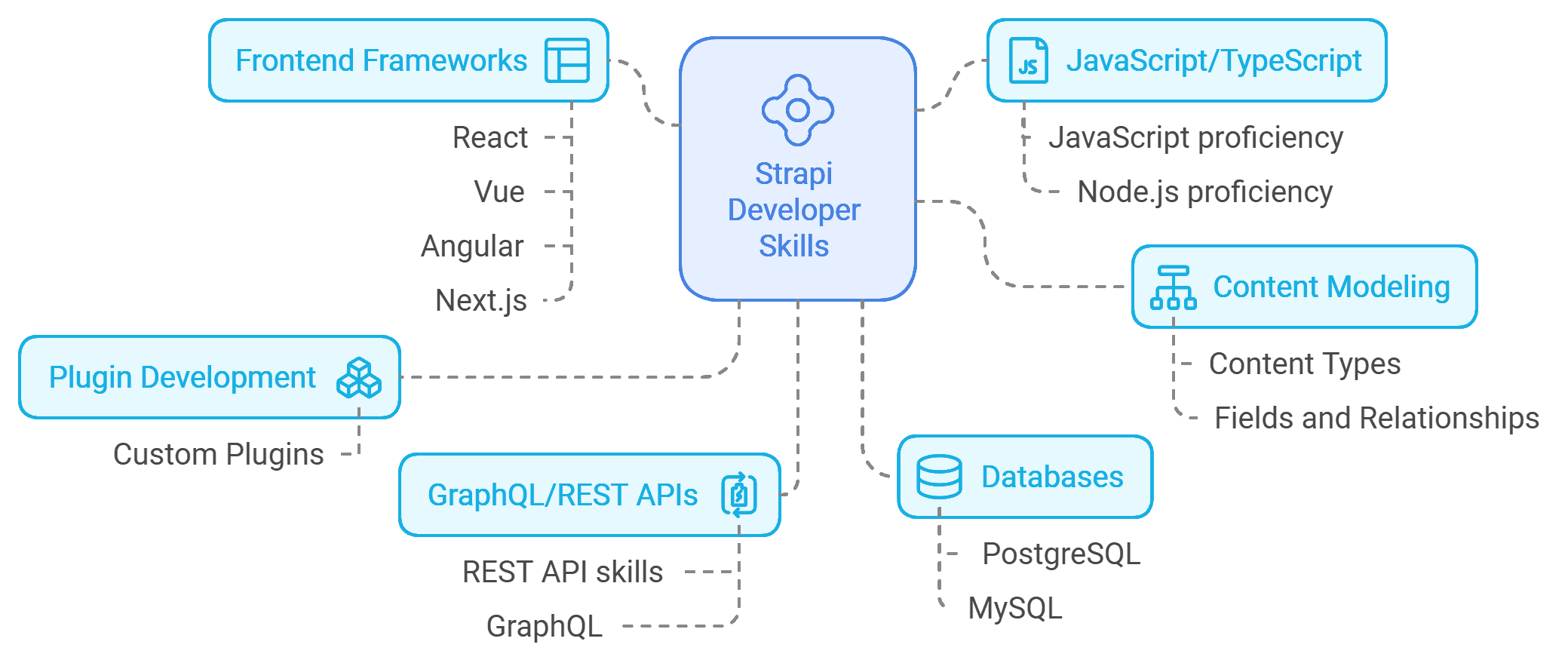
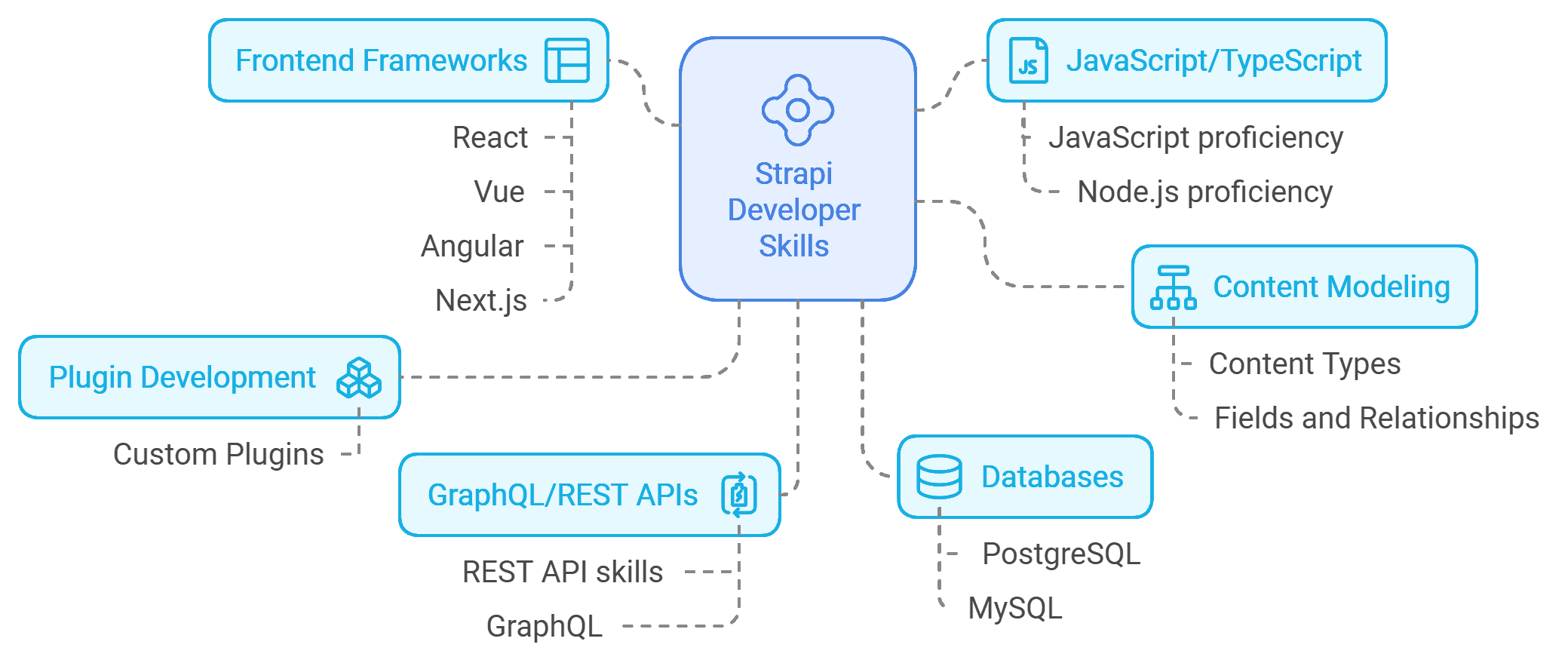
Essential Strapi Developer Technical Skills
Building applications with Strapi CMS requires a specific set of technical skills. Strapi developers need to be proficient in JavaScript and a range of technologies leverage the platform’s capabilities and create custom solutions.

Here are the essential technical skills a Strapi developer should possess:
- JavaScript/TypeScript: These languages are fundamental for working with Strapi’s codebase as the platform is built on Node.js. Proficiency in JavaScript or TypeScript is essential for any Strapi developer.
- Frontend Frameworks: While Strapi is backend-focused, integration with frontend frameworks is crucial for building user interfaces. Familiarity with popular frameworks like React, Vue, Angular, and Next.js is necessary.
- GraphQL/REST APIs: Strapi offers the flexibility to consume data using REST or GraphQL. Developers should understand these technologies to work with Strapi’s backend.
- Databases: Experience with database technologies like PostgreSQL or MySQL is needed to manage application data.
- Plugin Development: Strapi’s extensibility through plugins is a key feature, and developers should be able to create custom plugins to add functionality and meet unique project requirements.
- Content Modelling: Developers should be adept at defining content types, fields, and relationships to structure content effectively within Strapi. This skill ensures efficient content management and retrieval through APIs.
In addition to Strapi-specific expertise, general software development skills are also essential. These include:
- Backend Development: Understanding server-side logic, API design, and database management.
- Version Control: Proficiency with Git for code management, collaboration, and version control.
- Cloud Technologies: Familiarity with deploying and managing applications on cloud platforms.
- Problem-Solving and Collaboration: Strong analytical and communication skills are key for effective development.
Overall, Strapi developers need a combination of specialized and general software development skills. Focusing on mastering Strapi-specific concepts like content modelling and plugin development, while ensuring proficiency in JavaScript/Typescript and relevant frontend frameworks, should be a solid foundation for a Strapi developer.
Strapi vs. WordPress: Choosing the Right CMS
When choosing a CMS, WordPress is the default option for most users. WordPress is known for its ease of use and vast plugin library, making it suitable for beginners and simple websites. However, its monolithic structure can limit flexibility and performance. Strapi, as a headless CMS, offers distinct advantages:
- Performance: Strapi delivers content through APIs, resulting in faster loading times and improved performance.
- Security: Strapi’s decoupled architecture makes it more secure, as the frontend is separated from the backend.
- Scalability: Strapi is highly scalable, catering to the growing needs of your business or project.
- Flexibility: Strapi allows for greater customization and integration with various front-end technologies.
While Strapi may have a steeper learning curve for beginners, its benefits in performance, security, scalability, and flexibility make it an ideal choice for projects demanding high performance, custom features, and multi-channel content delivery.
How does Strapi compare to other headless CMS solutions? For brevity, we cannot list and compare all available options, but you can consult the Strapi.io comparison table for technical details that will help you make an informed decision.
Are You Ready for a Headless CMS?
Strapi is more than just a content management system. By adopting Strapi, you gain the flexibility, speed, and control to deliver exceptional digital experiences across any platform, setting yourself apart in the competitive digital landscape. If you are convinced a headless CMS is the right approach for your next project, Strapi is a good and safe choice.
Frequently Asked Questions
What is Strapi CMS?
Strapi is a free and open-source headless CMS built on Node.js, giving developers full control over their content and presentation. It offers an intuitive interface for managing content and delivers it via APIs, allowing seamless integration with any frontend technology.
What makes Strapi different from traditional CMS like WordPress?
Unlike traditional CMS like WordPress, Strapi separates the backend (content management) from the frontend (presentation). This headless approach offers greater flexibility, allowing developers to use any frontend framework and deliver content to multiple platforms.
Can I use Strapi for e-commerce platforms?
Yes, Strapi can be used for e-commerce platforms. Its flexibility allows it to integrate with various eCommerce tools and solutions, enabling businesses to manage product catalogues, customer data, and marketing campaigns efficiently.
What are the benefits of using Strapi?
Strapi offers numerous benefits. It’s user-friendly, even for those without coding skills, making content management simple. It takes an API-first approach making it perfect for building complex applications. It’s highly customisable through plugins allowing developers to tailor it to their specific needs. Its performance is excellent as it’s built on Node.js, and it’s known for being fast and scalable. It offers robust security features to protect your information. Finally, being open-source means there is a vibrant community continuously improving the platform.
What are the limitations of using Strapi?
While Strapi is a powerful tool, it does have some limitations. Migrating existing APIs can be challenging, requiring manual integration and effort. Strapi has limited TypeScript support natively, although plugins can restore this functionality. Finally, Strapi sees frequent updates, which might be inconvenient for some developers who prefer a consistently stable platform.
How do I create my first API in Strapi?
To create your first API in Strapi, you would first need to set up a new Strapi project using the quickstart command. Then, you would define the content types to structure your data, and finally, access the automatically generated APIs to interact with your content.
How can Strapi be integrated with other technologies?
Strapi is frontend agnostic, meaning it can integrate with many technologies. It is compatible with popular frontend frameworks like React, Vue, Angular, and Next.js, offering flexibility in presentation. Developers can also use GraphQL for querying data efficiently. Lastly, various plugins can be leveraged to extend functionality and integrate with other tools and services.
What are some real-world examples of Strapi projects?
Strapi has been used to power a diverse range of real-world projects. These include e-commerce platforms for selling goods and services online, corporate websites to showcase businesses and their offerings, mobile applications for iOS and Android devices, content hubs for media companies to manage and distribute articles, videos, and other media, and even personalised learning platforms tailored to individual student needs.